Using the Row Editor
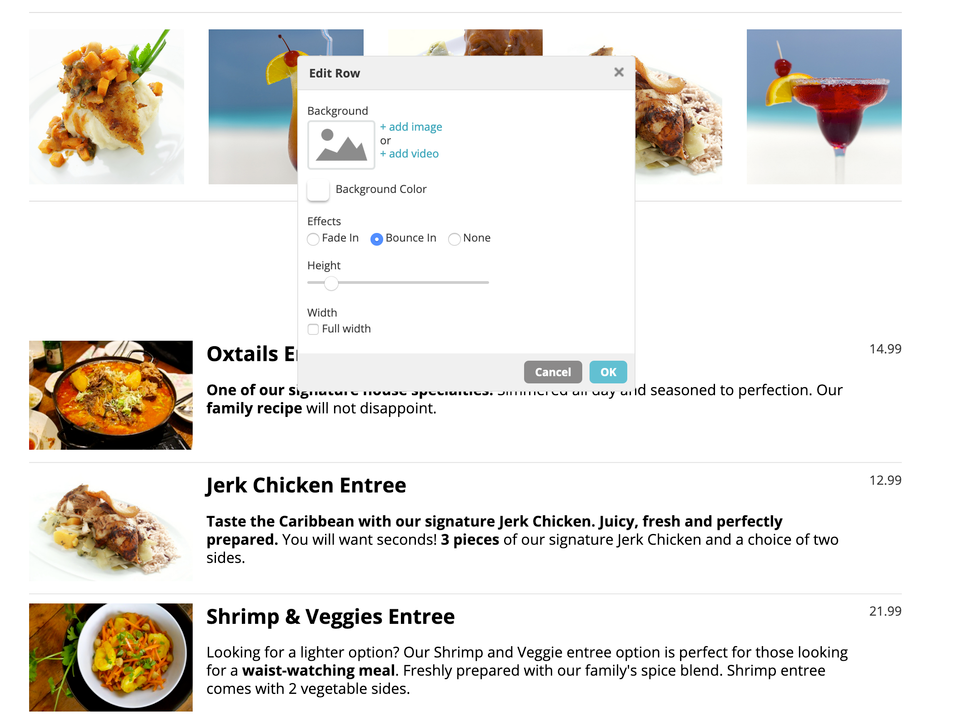
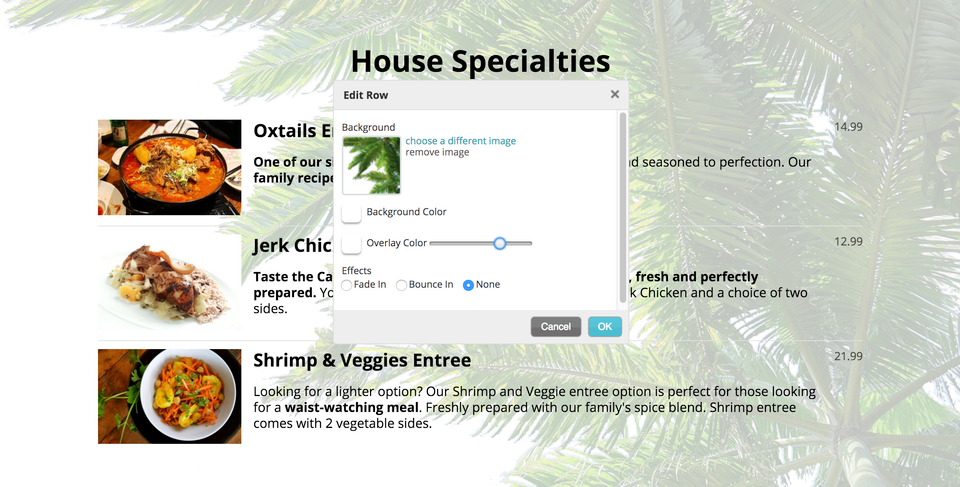
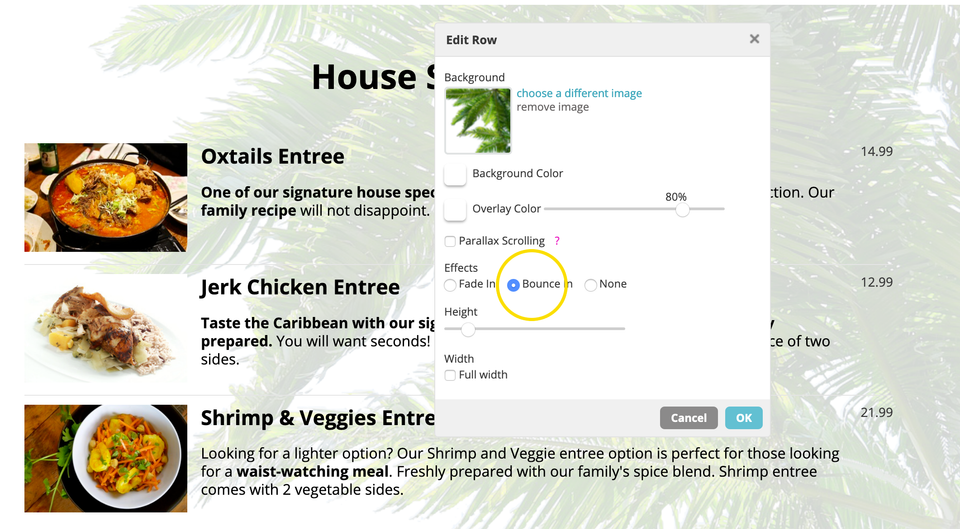
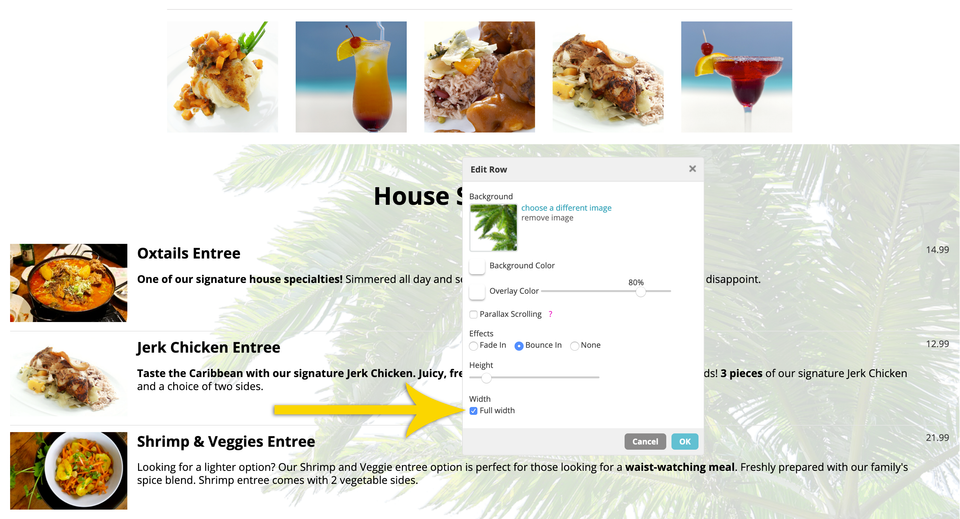
Use the Edit Row option to change a row's background color, add an image, change the height, make it full-width or even apply an entrance animation effect to the content within that row when the page loads. Here's how it works:
STEP 1
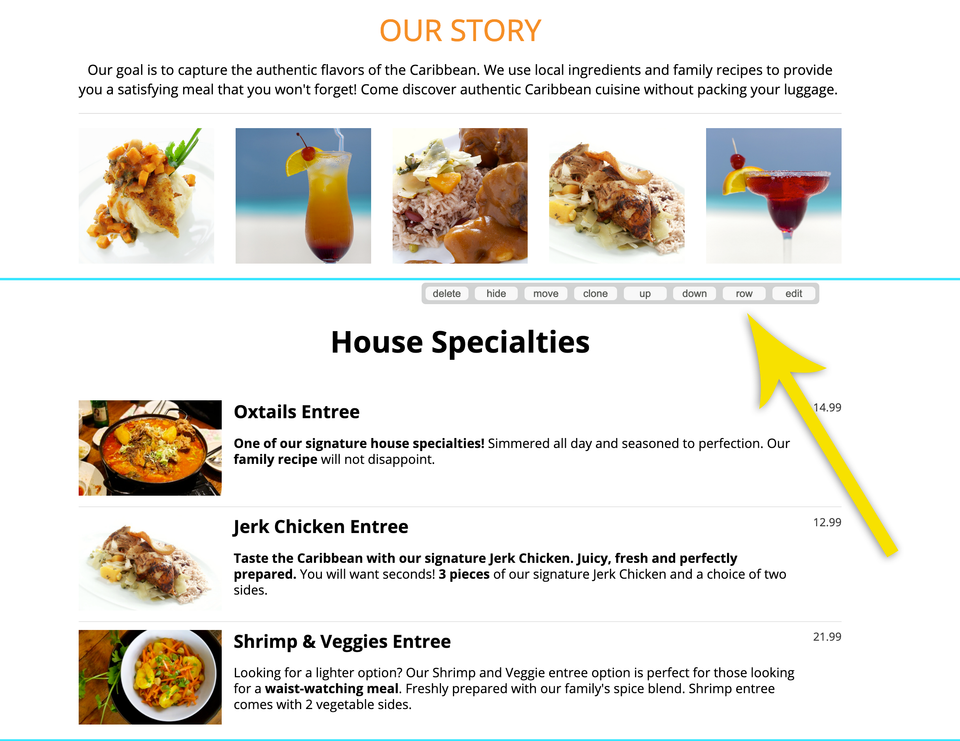
Hover over any existing content post to reveal a "row" option.