Adding Custom HTML
You can add your own custom HTML to expand the capabilities of the Ekspurt editor. This feature is commonly used to add third-party applications, like food ordering services and mailing list applications and others, and requires you to insert some HTML code (or an “HTML snippet” or “code snippet” or “invocation code” among other common terms) into your site. There are several ways to insert HTML code onto your sites, and we outline them below.
Please note: this feature is for advanced users only. You should only add code from a trusted source. Only add code if you know exactly what it does and how to troubleshoot it if it doesn't work. Ekspurt's Support Team cannot troubleshoot custom code.
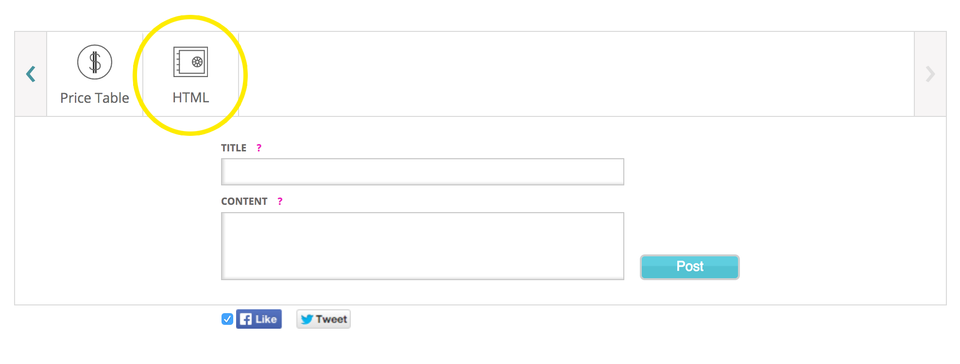
OPTION 1 - Add an HTML Post to a Single Page on Your Site
This is most often used when you need to insert a string of HTML code that is written to display something on a page of your site (like a “widget” or when “embedding” something). You will see this post type on the Content Creation Toolbar when adding content to your sites. Simply copy-paste the code into the box and click “Post”.